To provide the best performance benefits, a CDN requires you to keep some things in mind when setting up your server. Here are three things that can help you maximize your CDN cache hit rate, decrease your costs, improve performance and make your users happy.

1. Watch out for URL query strings
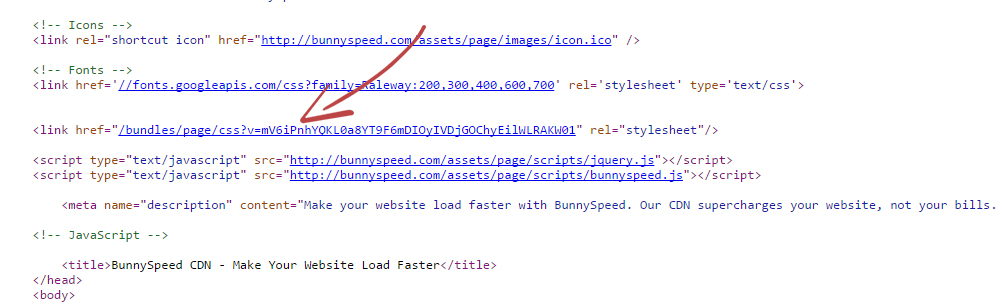
Query strings are usually used to version your static resource files, but if they keep changing it means that they can't be cached properly. Each different query string represents its own file, so make sure they are only updated when the file is actually changed, otherwise the CDN system will keep requesting different files from your server.

2. Check the server Cache-Control header
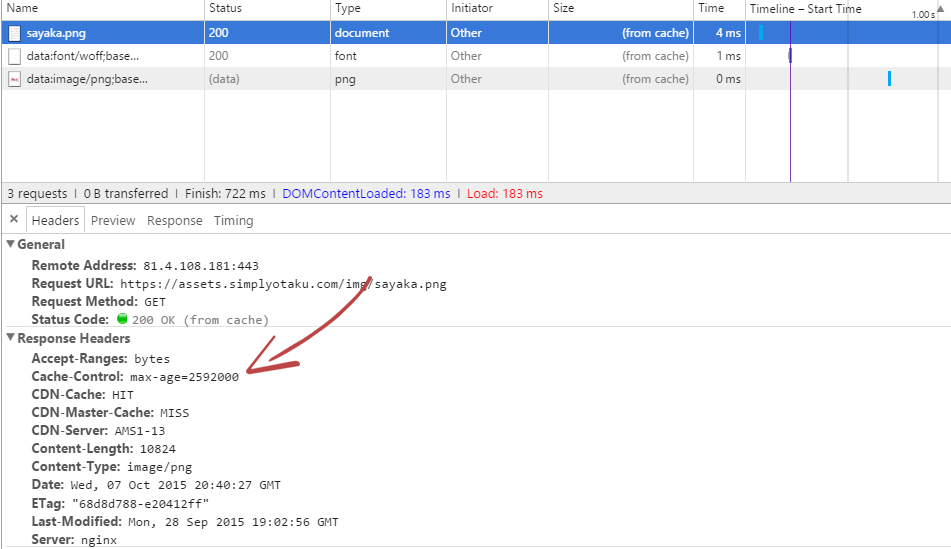
If your server is returning a very low Cache-Control header or no header at all it means the user will do more requests to your CDN, increasing your costs as well as BunnyCDN making more requests to your origin server. With this in mind, make sure that files that aren't changed often have a reasonably high max-age Cache-Control header.

3. Use CSS sprites
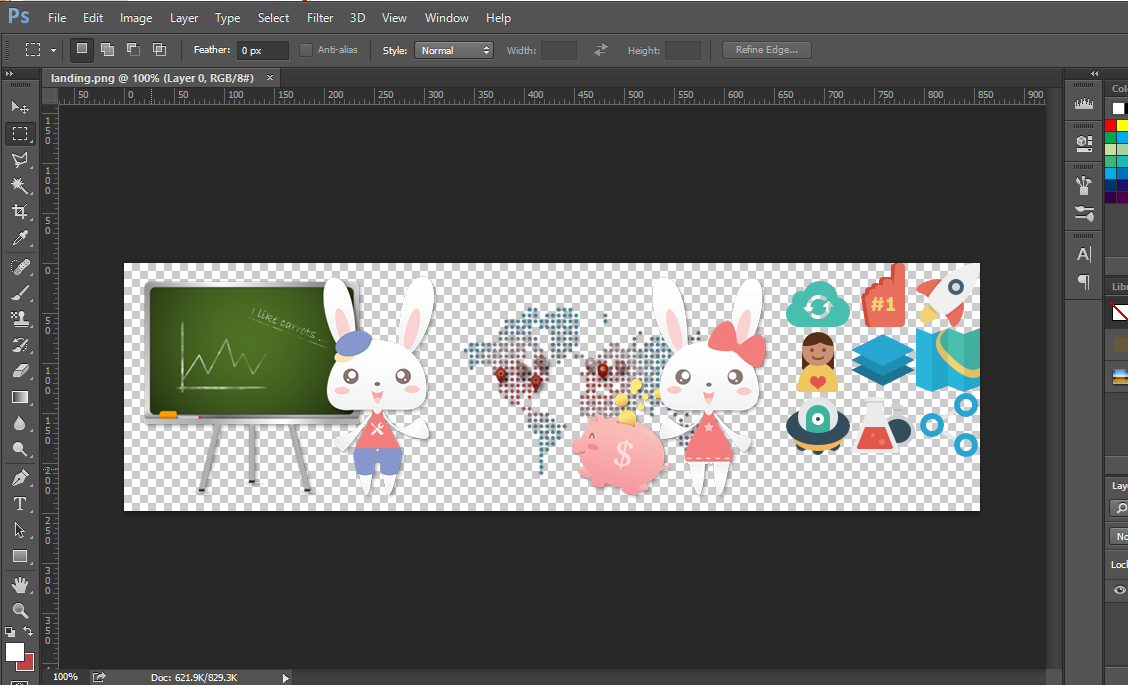
A neat trick to minimize the number of file requests, improve cache hit rate and actually decrease your website loading time is to use CSS sprites. It means combining multiple images into one big image file. You can then display the image using CSS.