Frameworks such as Angular, Vue.js React or more recently, Blazor allow you to build highly dynamic applications based on a set of static files. Hosting these applications everywhere should be simple, but the catch is that the entry point will typically be an index.html file that holds the main application logic and connects everything together.
To work around this, you are usually forced to use a .htaccess file or special server configuration to route all of your requests to the correct destinations. This issue makes hosting frontend framework applications cumbersome in a cloud storage scenario.
However, we believe that bunny.net Edge Storage is a perfect home for these files. Not only is deployment extremely easy, but we also distribute and host these files in 5 different regions around the world and accelerate everything through a global CDN of over 54+ PoPs. This provides unparalleled performance and reliability thanks to a globally redundant footprint.
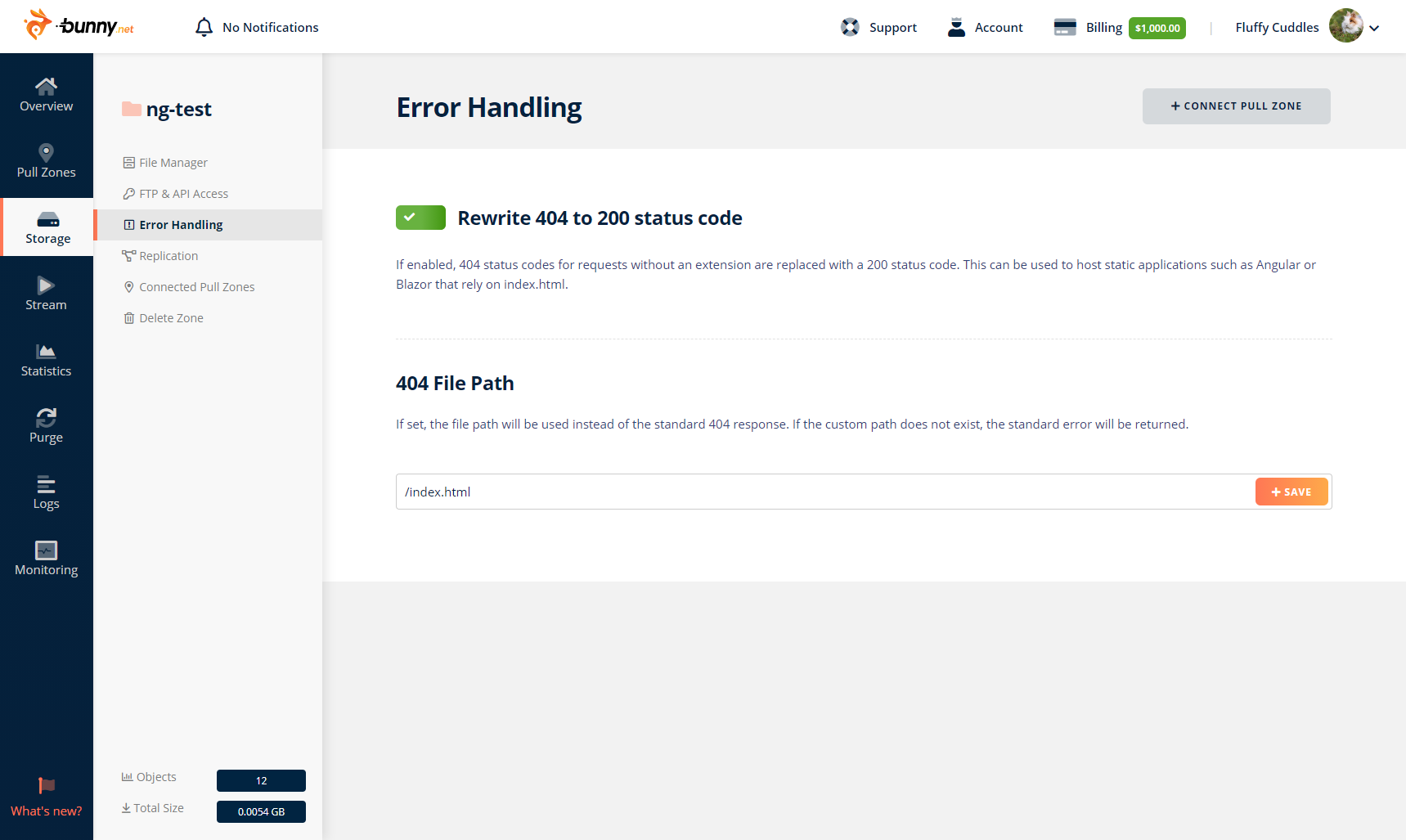
To make this work we've added two new options to Edge Storage. They allow you to control how Edge Storage handles 404 responses and status codes. With a few clicks, you can now configure your Edge Storage zone to rewrite 404 responses into 200 status codes and set a custom 404 path to your index.html file.

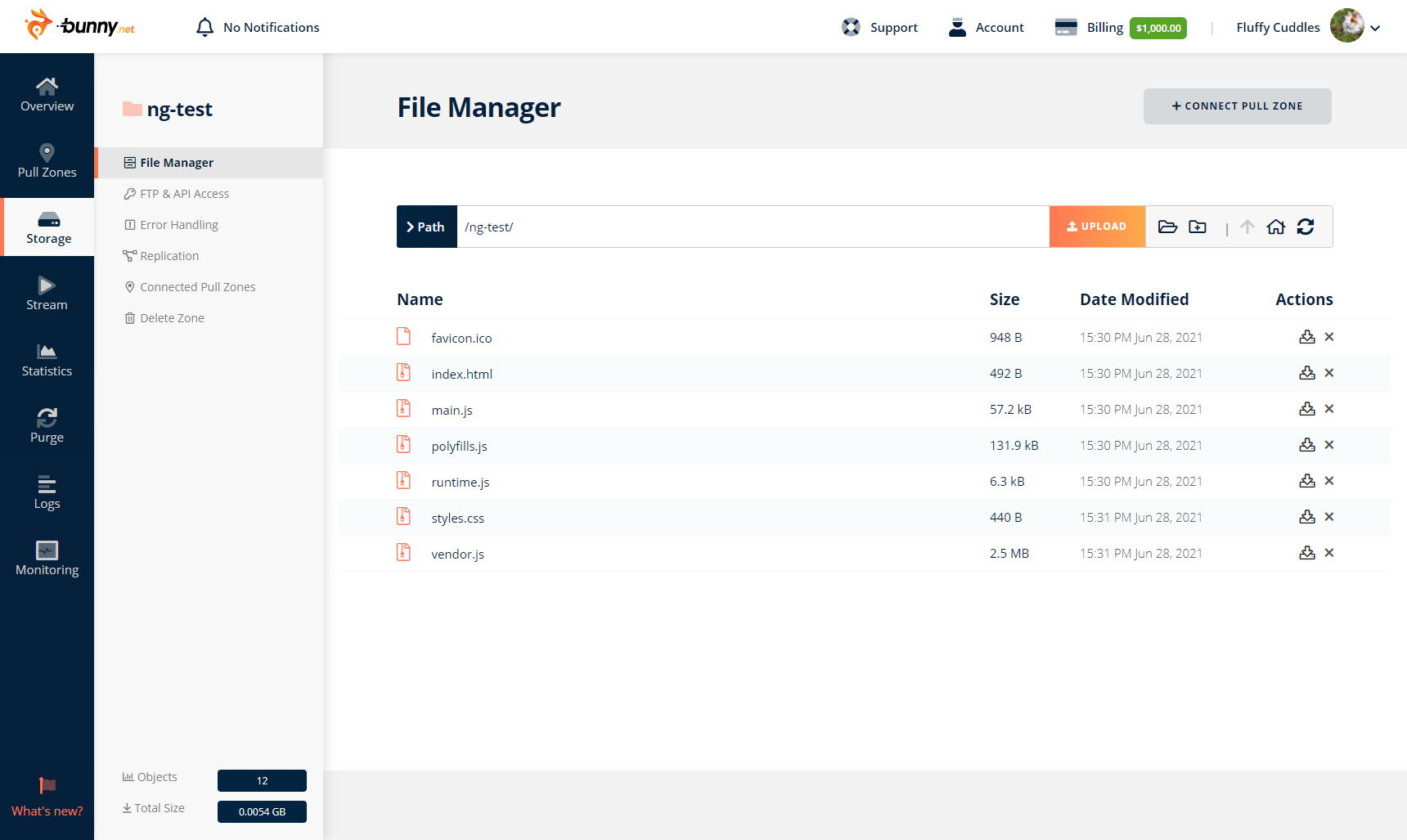
Then simply upload your static application to Edge Storage, connect a pull zone and enjoy a performance boost like never before.

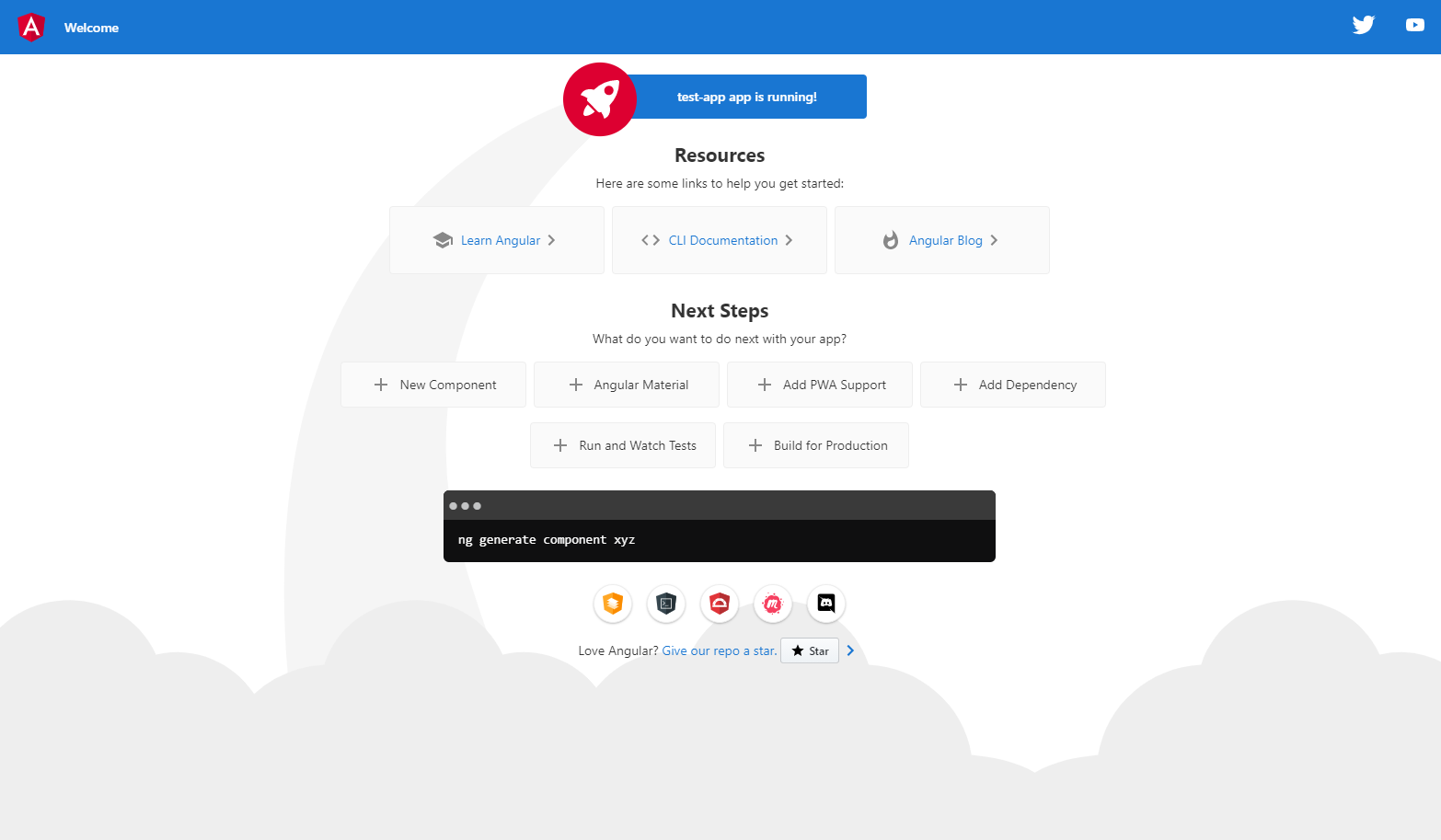
Your application is now hosted and supercharged directly through bunny.net's global infrastructure and just a hop away from your users!

That's it. A simple but exciting update. No more servers to manage or complex configuration necessary, just raw global performance thanks to distributed global storage. In our example above we used Angular, but this can be configured with any of the other popular frameworks just as easily.
We are very thrilled about more and more opportunities possible through our Edge Storage, and helping more developers hop to the edge. If you're front-end developer yourself, give it a try and show us the cool projects you're building. We're always happy to see what the bunnies are powering up.
Finally, make sure to follow our blog and social media as we have a busy roadmap ahead for this year!
Find out more about Edge Storage

