Dynamic image processing presents a powerful way of resizing images on the fly to minimize development time and maximize performance of your website. However, up until now, this was also accompanied by a couple of downsides.
By opening up the URLs to dynamic parameters, the end-user could simply modify the width, height or crop of the image to unlock the original full scale image, abuse cache misses or perform other unwanted things. While this could be solved by token authentication, doing that would make an already complex URL structure even worse and would require dynamically generating URLs for each request.
Despite all the benefits of dynamic image manipulation, these downsides used to present significant hurdles, but we are happy to say that this all stops today. We are excited to announce our latest feature of Bunny Optimizer, the Image Classes. Image Classes unlock a powerful new way of dynamic image manipulation and restrict the dynamic processing API to a preset of pre-defined properties.

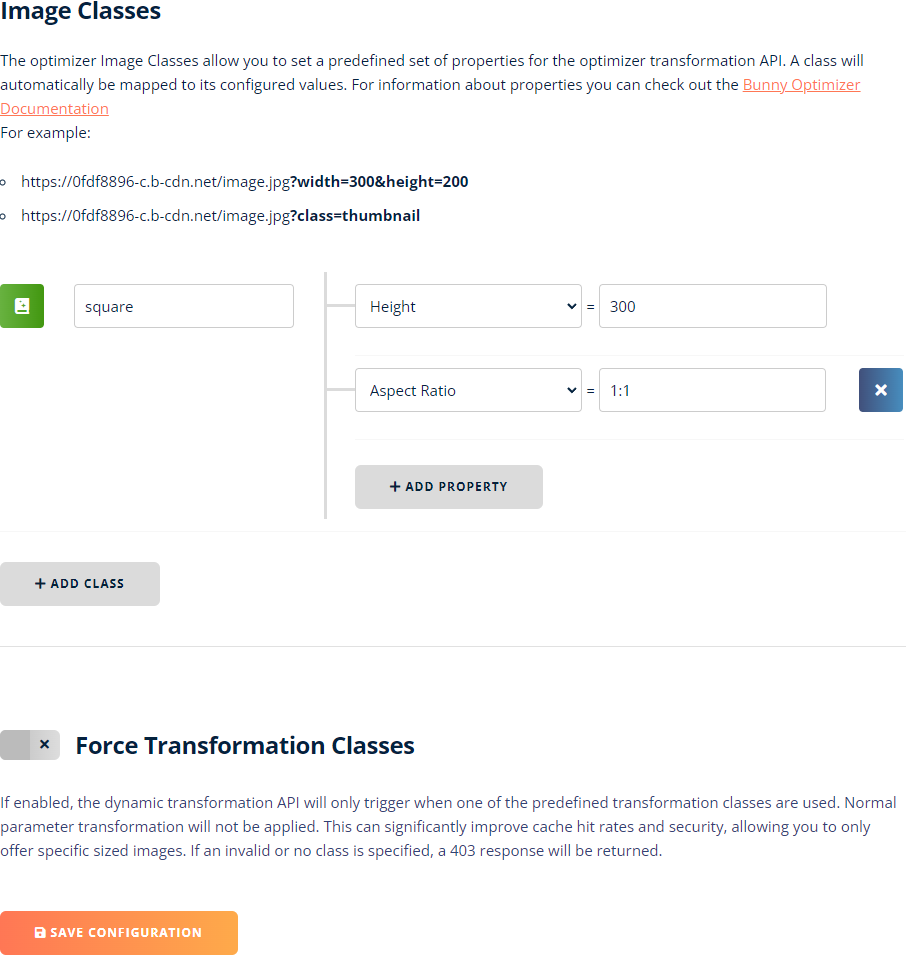
This can be done with a simple and intuitive user interface that guides you through the whole process. No APIs or complex configuration required.

Image Classes replace a set of query parameters with a single, simple query parameter called class and offers significant benefits in multiple areas.
Increased Security
Image Classes make security simpler than ever before. Now, you can keep storing full sized images on your side, and only restrict requests to a set of predefined parameters.
With the Force Transformation Classes feature, Bunny Optimizer also allows you to lock user requests to strictly require an image class to be passed. If enabled, requests without an image class are rejected, allowing you to easily lock out bad actors. This means no more token authentication, temporary links or leaked images.
Prettier URL Structures
Up until now, to manipulate an image, you would need to define each request with a set of parameters such as width, height, crop, aspect ratio and potentially many more, which would quickly make the URLs long, complex and ugly.
With the new Image Classes, the URL structures are significantly shortened and cleaned up.
For example, let's look at what an example request could look like before:
image.jpg?width=300&aspect_ratio=1:1&sharpen=true&auto_optimize=medium
It's long and complex and sharing that doesn't look very nice at all.
On the other hand, the new Image Classes can replace this with a single parameter for a neat, clean look:
image.jpg?class=thumb
Easier Manageability
Finally, managing all of the parameters can get messy. Up until now, a single change could mean many different places in your code would need to be updated, potentially creating extra work, room for error or discrepancies when generating URLs.
By moving all of the URL management to the centralized place in the bunny.net panel, this problem is history and you can easily make changes, plan new classes or remove old ones with a few clicks of a button.
Making the internet hop faster!
Image Classes are now available for everyone and you can hop onto your account to give them a try and bring dynamic image processing to the next level.
With an increasing focus on website performance by search engines, serving optimized images is becoming more important than ever to achieve good search rankings and a good experience for your end-users.
Being on a mission to make the internet hop faster, we are very excited about this update, as it makes serving optimized images faster, safer and also prettier than ever before.
If you share our passion and vision of helping developers build a faster internet with a team that truly puts customers first, make sure to check out our careers page.