We have recently started getting queries about AVIF image format support for Bunny Optimizer. It's a flashy new format that offers a superior image compression compared to the now slightly dated WebP format and especially so to older formats such as JPEG. With the 1.0.0 release in 2019, it just recently started gaining traction and early adopters.
It's a very enticing prospect and we have been following the development of the format carefully. However, while we're excited about what it's bringing to the market in the long term, we're not quite ready to hop on to it just yet for our automatic image optimization.
Let's explore why.
What is AVIF?
AVIF is one of the latest image formats developed by companies including Google, Mozilla, Cisco and many others. It's actually based on the AV1 video format and was originally developed for storing keyframes.
It was developed to replace dated image format such as JPEG and WebP thanks to a much more efficient compression and modern new features such as HDR and 12-bit color.
So how does it compare to WebP?
Image Quality Compared To WebP
We have been doing some extensive testing to see how we can integrate AVIF into BunnyCDN and Bunny Optimizer. Since we already use the WebP format, we mainly focused on comparing WebP and AVIF to see how they compare in terms of image quality.
Let's look at a few examples.
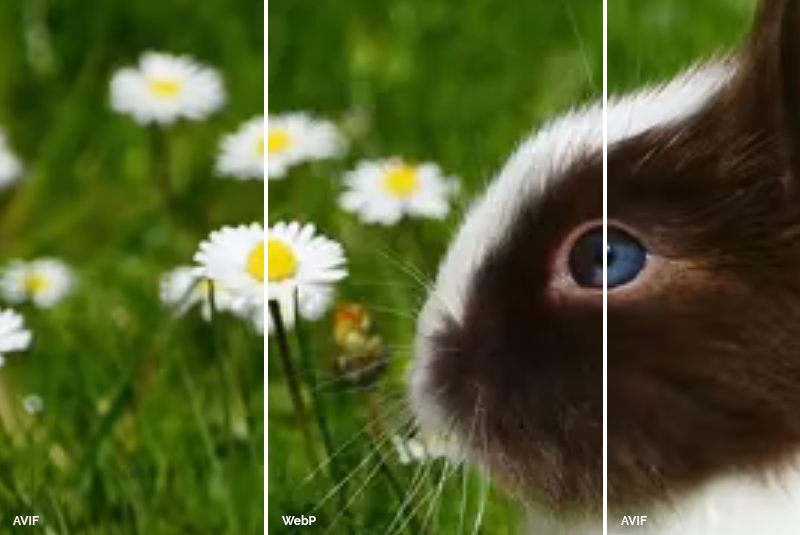
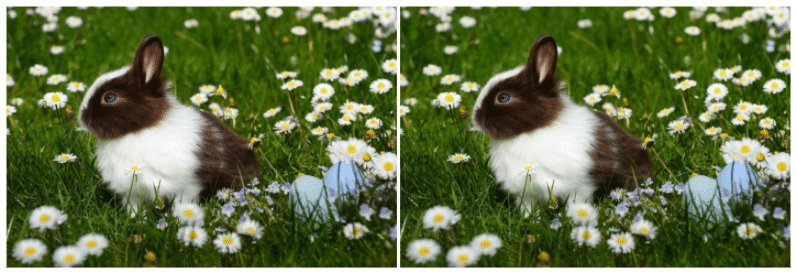
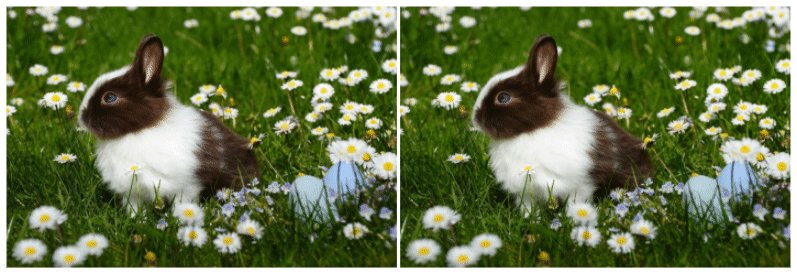
For the first one, we have a somewhat detailed image of a bunny. Here, we aimed for the same file size on both formats and a very aggressive compression, while still maintaining the quality close to the original image.

The results were pretty similar with both WebP and AVIF. Looking at the full image, one really struggles to see a noticeable difference in quality between the two. Zoomed in is where the differences start showing up a bit more and we start getting the first glimpse of how the two formats differ.

Despite the two images looking almost identical from afar, it's clear that AVIF really pulls ahead in the way it renders object edges and gradients and lacks of any sort of artefacts that start appearing on the WebP version. However, in some areas AVIF does suffer from a slight decrease of perceptible detail. For example, where the fur is almost flattened into a single texture.
Next, let's take a different image with less detail and a lot smoother gradients. With less detail in the image, this is the area where AVIF really starts to shine. For this example, we dropped the AVIF quality as much as possible while still maintaining good perceivable quality, then matched the WebP version with the same file size. It's immediately apparent just how much better the AVIF version looks, despite being the same file size.

After going through many different images, we noticed this to be a recurring trend. AVIF will, in most cases outperform WebP by around 10-30% while maintaining the same level of perceivable quality. However in some cases when aggressive compression is applied, it can result in a small loss of details on surfaces such as skin, clothes, bunny fur, or other very fine objects. In most cases, this is barely noticeable and ends up offering a much better visual experience compared to WebP at a smaller file size.
Here are some more examples including a photo of one of our lovely CDN servers:



Are you impressed? We sure are! But unfortunately, this is also where our excitement stops.
Let's make it tricky!
So far, all we've done is proven that overall, AVIF indeed offers a better image quality with a smaller file size. So why write this blog post while we could be away coding the AVIF integration?
Well, this is where it gets tricky. While AVIF does offer clear benefits over WebP, let's see why adding support for it in the bunny ecosystem at this point in time does not make much sense at all.
Browser Support & Cache HIT Ratio
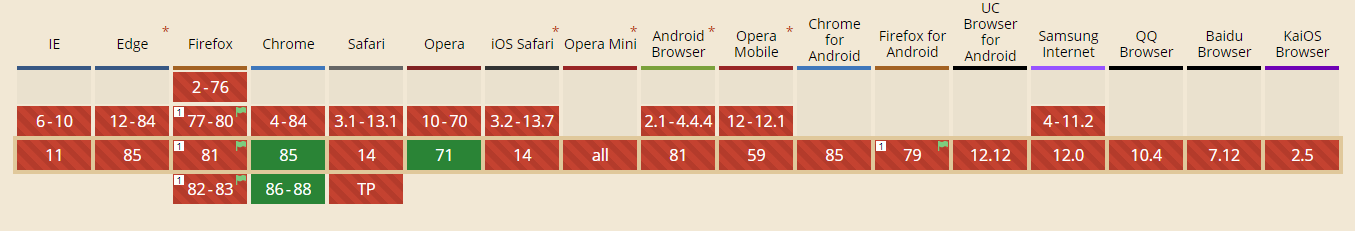
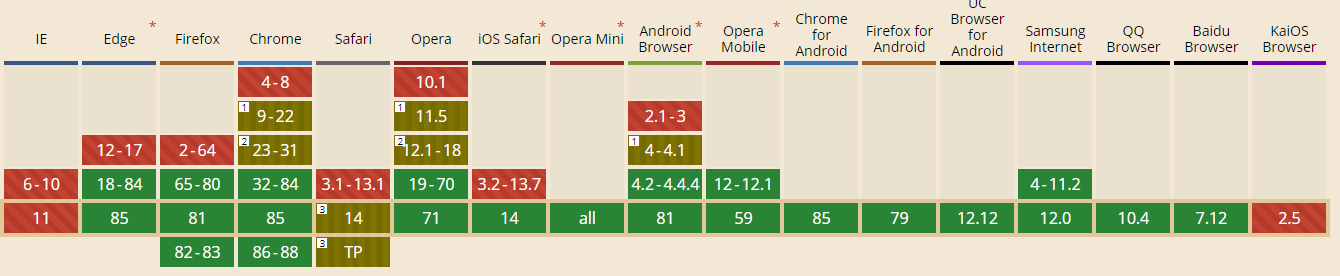
Outright, the biggest hurdle with AVIF is currently the browser support. Being a much newer format, most browsers currently do not yet support it as you can see in the table below.

On the other hand, WebP is almost universally supported by all major modern desktop and mobile browsers.

So why is that a problem? With such a limited support, we are faced with two options:
- Deliver AVIF to supported browsers, deliver the original to unsupported browsers
- Deliver AVIF to supported browsers, WebP to supported browsers and the original to everyone else
The first option is far from ideal as it means most devices will get an even further dated format, so that's out of the question. That leaves the only real solution in the current time to deliver 3 different formats of each image depending on the client support.
This is where things get complicated. As a CDN, it's our job to cache, cache and cache even more. It's the core of our system and how we achieve the performance benefits. However, keeping 3 different versions of each file on each of our PoPs is anything but optimal. There's a chance this will end up doing more bad than good due to constantly dropped cache for images that didn't get accessed in a while.
The same effect happens when delivering WebP and JPEG, but since we are only delivering 2 versions of the image with much wider support, there's a much higher chance a file will already be cached.
This might not be as noticeable for websites with very heavy traffic on a small number of pages, but many smaller websites that aren't constantly bombarded with traffic or especially large media websites would largely suffer a big performance penalty in many cases.
Encoding Performance
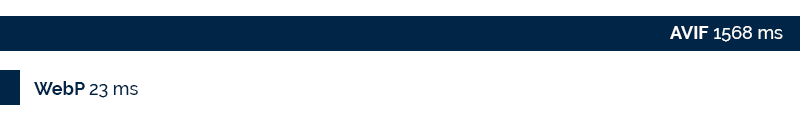
The next big hurdle is the encoding performance. While JPEG and WebP images are processed in a few milliseconds, AVIF encoding at this time is very inefficient. During our testing, we saw WebP outperform AVIF as much as 100X with some images taking almost 60 seconds to process.

We optimize and process images on the fly, which means the encoding and decoding performance of a format are crucial to performance. Even with multi-threaded acceleration, this is still far from what we would call acceptable. Even if most of the files are cached, chances are a small set of your users would end up waiting 10 seconds for the page to load in order to save 100 kb of traffic.
We could say we have lots of processing cores to make this go fast, but we would be lying to you and to ourselves as there would still be a significant processing delay compared to something like WebP in many cases. We are hoping that the encoding performance would get better in the future as the format develops further.
The good news is that this does only happen during a cache MISS and thankfully BunnyCDN offers exceptional caching performance, especially with the recent addition of Perma-Cache. However, even with that the encoding overhead can have a significant effect and is something to keep in mind.
Decoding Performance
A similar issue, but not quite the same is the decoding performance. Compared to the encoding, this actually happens on the client, so no matter how many servers we throw at the problem, that really won't help much if the client is struggling to decode the image.
While the decoding is much faster than the encoding, every millisecond matters and this can have some interesting implications. Unfortunately, it's hard to tell how fast the decoders will work on different devices with different hardware, however in our limited testing, we saw as much as 10X increase in the decoding time of an AVIF image compared to WebP with some larger images taking as much as 300ms on a laptop with a top of the line CPU.
So how much benefit will a 20 KB reduction bring in an image if the added processing time increases by even as little as 20 milliseconds? Not very much.
Internet connections are getting faster and faster. We're on the verge of 5G and even 4G can easily ramp up tens of megabits of bandwidth. To be conservative however, let's take a base speed of 10 Mbps. This means a speed of 1.25 kilobytes per millisecond, meaning every 10 milliseconds of extra encoding, means we're wasting 12.5 KB of data.
Essentially, if we save 20 KB of file size, but add 20 milliseconds of processing time, we've likely not benefitted much at all.
We are not sure what effect this will have in theory, but it's something important to keep in mind.
Progressive Loading
Since we mostly deliver web images, there is another important thing to mention, which is progressive image loading. Since AVIF was designed for video playback, the developers never really had progressive loading in mind.
While WebP does also not fully support progressive loading, it does try to render the image as soon as possible with the amount of received data. AVIF on the other hand will not display the image until the whole file is fully loaded.
It's not a huge issue, but if loading large images, it might cause a pretty poor experience for your users as they need to stare at a blank box for a second.

Image Smoothing
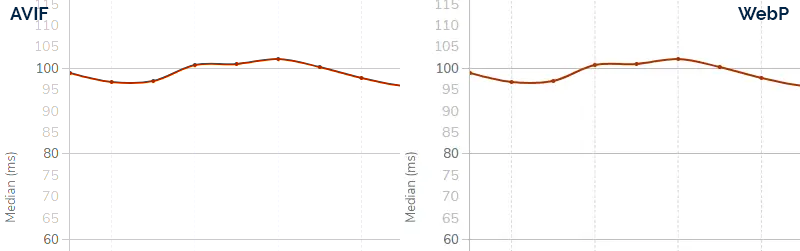
Last but not least, during our testing, we noticed that AVIF had a slight tendency of smoothing out noise, very fine textures or outright removing fine details in graphics. This does not generally cause issues with photos, but it can become problematic with graphics or other very detailed images. While the image example below is definitely much clearer in the AVIF format compared to the WebP version, it's hardly usable due to the missing vertical lines in the chart.

When optimizing images manually it would be easy to spot and correct for such errors. For an automatic solution however, the consistency of the format is really important and this could potentially end up being a deal-breaker for some of our users.
Final Thoughts
It's very exciting to see new technology and solutions roll out, but it's important to always evaluate them carefully before getting sucked into offering flashy new features just for the sake of being the first.
While we could release support for AVIF, it would likely be doing more bad than good and while we are enthusiastic about new technologies, we are even more enthusiastic about offering the best performance possible with a consistently great experience.
For those of you excited about the new format, you can always give AVIF a try without our automatic optimization using the HTML content negotiation format to let the browser automatically determine what to load:
<picture>
<source type="image/avif" srcset="bunny.avif">
<img alt="Bunnies are cute!" src="bunny.jpg">
</picture>
Once more browser support is added, we might consider adding an option for AVIF support for those of you eager to give it a try, but until then we will continue to carefully monitor the development to see what's possible and how we can work around some of the negative effects of the new format.
That's the perspective on AVIF from our side, but we are curious about your thoughts on it as well. Have you just learned that it exists? Are you an enthusiast already hopping on? Let us know in the comments. We would love to learn more.


