What is WebP?
Introduction
The WebP format was developed by Google in 2010 as a way to encode digital graphic image data. Other, earlier image file formats include the Graphic Interchange Format (GIF), the Joint Photographic Experts Group (JPEG), and the Portable Network Graphics (PNG) formats.
Features and benefits of WebP format
The WebP image format is created by applying compression algorithms created by Google to process digital image files. The major benefit of the WebP compression algorithm is that it produces images with reduced file sizes compared to other image formats, without any perceptible loss of quality to the human eye.
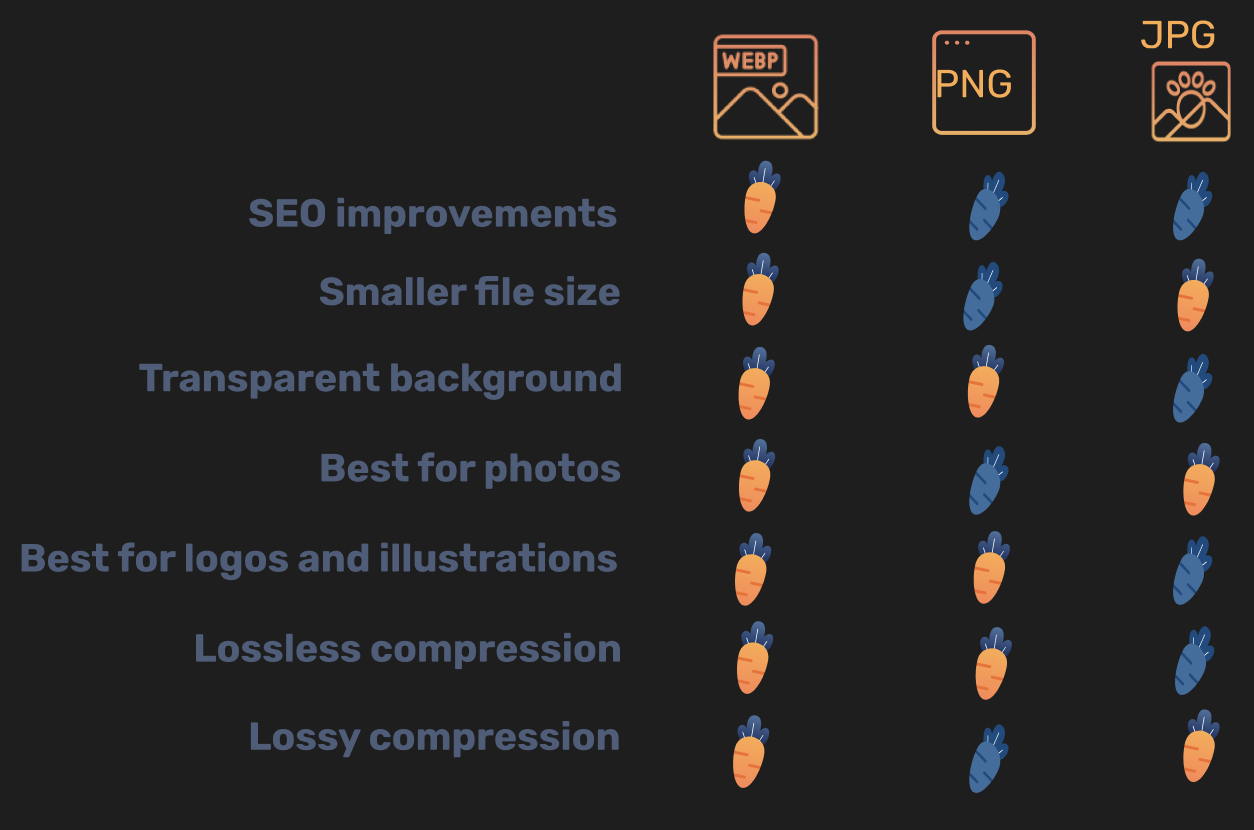
WebP offers both lossy and lossless compression. Lossy compression employs imprecise approximation techniques and discards less important bits of image data, while lossless compression doesn't toss out any data to make a file smaller. Prior to WebP, the JPEG format was the dominant lossy image file format, while the PNG format was the dominant lossless file format.
WebP format offers both the advantages of JPEG (lossy compression) and PNG (lossless compression) file formats. Lossy WebP images are, on average, about one-third smaller than their JPEG counterparts, while lossless WebP images are generally about one-quarter smaller. The significantly reduced file sizes are especially beneficial for online content, as they consume less bandwidth and speed up page load times, improving user experience.
In addition, WebP also supports animated content, which is traditionally the domain of the lossless GIF image file format.

Support for WebP format
Although the WebP file format offers all the key features of the three most popular file image formats that preceded it at a much reduced file size, it was not well-supported at first. Today, major web browsers such as Chrome, Firefox, Edge, and Safari (version 14 onwards) all support WebP. Given its many advantages and wide support, WebP is a good choice of image file format.
